Base Form for 'Shepherd Framework' (design and start of implementation)
Shepherds Framework Introduction
The Shepherds Framework will be a support in creating individual instances of 'Shepherds' for openPETRA. 'Shepherds' are Installer-like Dialogs with Next-Back-Finish buttons. They have several steps/pages and through that offer a 'guided walk' to the openPETRA user on what key data to enter (or review) for a specific purpose.
Example Screenshots of an existing PETRA (not openPETRA) Shepherd can be found here.
Notes:
- The corresponding Bug (=Feature Request) is Bug #206 (shared with the related Project Base Class with universal logic for 'Shepherd Framework' (design and start of implementation)).
- The Bazaar Branch in which the development is to happen is called 'dev_0000206_studentsJ2011_shepherdframework' (again shared with related Project).
Base Form Purpose
.NET WinForms supports 'Visual Inheritance', that is, a Form can be a 'Base Form' from which other Forms can inherit. Like with Class Inheritance, with Visual Inheritance the ancestor's functionality, eg. public Methods and Properties, are inherited to the inheritor. In addition to that, the layout is inherited as well!
The creation of a Base Form
- avoids code duplication
- guarantees a standard look-and-feel for the user
- means that once a software engineer has done one Shepherd using the Base Form he will know how to do the next one(s), as the methods for doing things are standardised.
A short introduction article on Visual Inheritance can be found here (Examples are given in VB.NET, but they can be understood easy enough to 'get' what they do and do likewise in C# code.)
Desired Outcome
A Base Form is to be created that has the basic layout features of a Shepherd and some Methods and Properties that can be used by inheritors.
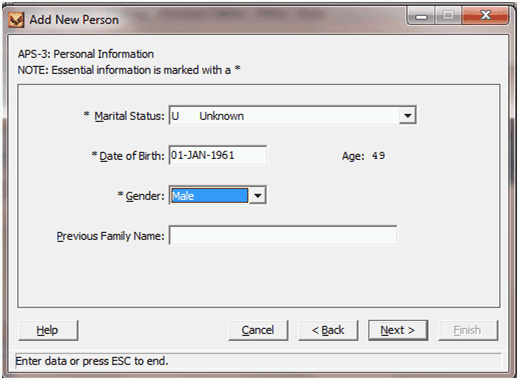
To illustrate the layout that should be achieved a screenshot from PETRA (not openPETRA) is shown here:
Layout Features
- Top Panel which contains a heading and some optional instructions (individual for each 'Shepherd Page').
- Content Panel which contains data entry fields and possibly other Controls (individual for each 'Shepherd Page').
- Buttons Panel which contains 'Help', 'Cancel', 'Back', 'Next' and 'Finish' Buttons (global for all 'Shepherd Pages')
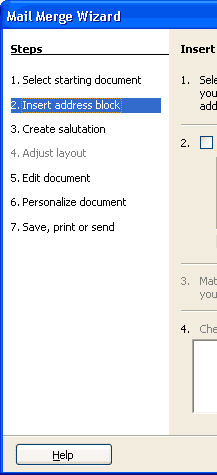
- Navigation Panel (proposed, shown on the following screenshot). Will allow the user to 'jump' at any time to any 'Shepherd Page' that is 'enabled'.
The Navigation Panel will consist of a Collapsible Panel which will host a Task List.
Outline of the Solution
Step 1
- Create a new Form in Project 'Ict.Petra.Client.CommonForms' (found in \csharp\ICT\Petra\Client\CommonForms).
- Name of the Form Class File: 'PetraShepherdForm.cs'
- Name of the Form Class: 'TPetraShepherdForm'
- Edit the new Form in the Designer
- Create the Panels in the following order
- Top Panel
- Control Name: 'pnlTop'.
- Needs to contain two Labels in two lines, both should be of the same width and allow text to run until the right edge of the Shepherd. Name them 'lblHeading1' and 'lblHeading2'.
- Panel 'Dock' Property: 'Top'.
- Buttons Panel
- Control Name: 'pnlButtons'.
- Needs to contain the Buttons shown in the screenshot.
- Panel 'Dock' Property: 'Bottom'.
- Navigation Panel
- Control Name: 'pnlNavigation'
- Empty for the moment (as the Collapsible Panel and Task List UserControls aren't finished as of now)
- Panel 'Dock' Property: 'Left'.
- Content Panel
- Control Name: 'pnlContent'.
- Empty (don't re-create the black bordered rectangle)
- Panel 'Dock' Property: 'Fill'.
- Top Panel
- Create the Panels in the following order
- Save the Form.
Step 2
TODO
Step 3
TODO
Step 4
TODO
To Be Continued in Class...
TODO
Approval of Functionality and Program Code
TODO