Creating some more advanced Maintain Table Screens
Objective / Overview
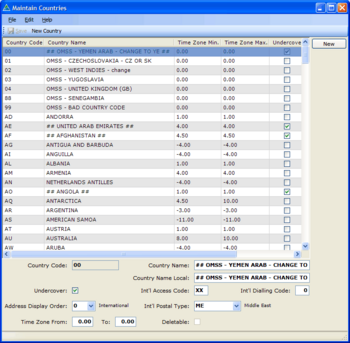
openPETRA contains many screens which set up data that is used all over the application and which can be customised to address the specific situation of an office or organisation. These screens are called 'Maintain Table Screens' and the objective of this Project is to create such screens. A Maintain Table screen allows CRUD (Create, Read, Update, Delete [1]) operations for a specific system table/lookup table of openPETRA.
The creation of Maintain Table Screens involves quite a few manual steps, but there is hardly any source code that needs to be written because the openPETRA WinForms Generator generates >95% of the code!
Example:
There is another Project which involves the creation of simpler Maintain Table screens.
Note: The corresponding Bug (=Feature Request) is Bug #203.
Desired Outcome
Adding a few Maintain Table screens to openPETRA and in the course of doing that
- learning about the client-side project structure
- learning about our screen definition files (YAML files)
- getting to know the openPETRA database structure documentation
- getting to know the WinForms Generator
For details about what is expected of the screens that are produced refer to section 'Approval of Functionality and Program Code' below!
Solution
Follow the steps on the How-To: Creating a Maintain Table screen wiki page for each of the screens.
Please note that there are no example screens provided which you could take and copy (as is the case with the Project for the creation of simpler Maintain Table screens). For this reason you need to have a look around for yourselves among the existing Maintain Table screens and choose the one that is most similar to the one screen you will be working on. (Refer to the section 'Choosing a similar, existing Maintain Tables screen' in the How-To wiki page!)
Finding DB Tables Definitions
The definitions for the openPETRA DB Tables which are used in the screens can be found here.
Scope: Maintain Table Screens List
The screens below are for different Modules of openPETRA.
Be sure to create the screens in the correct C# Project (and directory):
- Partner Module screens go in Project Ict.Petra.Client.MPartner.Gui.Setup
- Personnel Module screens go in Project Ict.Petra.Client.MPersonnel.Gui.Setup
- Finance Module screens go in Project Ict.Petra.Client.MFinance.Gui.Setup
Note: The column 'Complexity' is not of importance to you, but it is important for the openPETRA team who needs to see those screens in the context of the other Maintain Table screens (there are 115 of them...).
Partner Module
| Screen Name | Complexity | Database Table | CacheableDataTable | Comment |
|---|---|---|---|---|
| Publication Cost | 2 | p_publication_cost | PublicationCostList | (*2) (*7) (*A1) (*A2) |
| Mailings | 2 | p_mailing | N/A (*1) | (*2) (*8) (*A3) (*A4) |
For the Mailings screen, don't put the DB fields a_motivation_group_code_c and a_motivation_detail_code_c on the screen.
Personnel Module
| Screen Name | Complexity | Database Table | CacheableDataTable | Comment |
|---|---|---|---|---|
| ApplicationTypes | 2 | pt_application_type | N/A (*1) | (*3) (*6) (*9) (*10) (*A13) |
| ApplicationForms | 2 | pt_app_form_types | N/A (*1) | (*3) (*6) (*9) (*10) (*A14) |
| EventRole | 2 | pt_congress_code | EventRoleList | (*3) (*6) (*10) (*A15) (*A16) |
| DocumentTypes | 2 | pm_document_type | N/A (*1) | (*3) (*5) (*10) |
Finance Module (More difficult!)
| Screen Name | Complexity | Database Table | CacheableDataTable | Comment |
|---|---|---|---|---|
| Corporate Exchange Rate | 3 | a_corporate_exchange_rate | N/A (*1) | (*4) (*A5) (*A6) (*A7) (*A8) |
| Method of Giving | 2 | a_method_of_giving | MethodOfGivingList | (*4) (*A9) |
These two screens go in the 'Finance Module Setup' area of the Finance Module menu. Please put the screen 'Corporate Exchange Rate' under the 'GL Setup' heading and the screen 'Method of Giving' under the 'Gift Setup' heading.
Key to Comments
- (*1) = uses Ict.Petra.Server.MCommon.DataReader.TCommonDataReader (GetData and SaveData Methods) instead of a CacheableDataTable [See this Commit Diff]
- (*2) = DB Tables are found in the 'mailroom' table area
- (*3) = DB Tables are found in the 'personnel' table area.
- (*4) = DB Tables are found in the 'account' table area.
- (*5) = Screens go under the 'General' heading in the Menu Personnel->Setup Menu.
- (*6) = Screens go under the 'Application-related' heading in the Menu Personnel->Setup Menu.
- (*7) = Screens go under the 'Subscription-related' heading in the Menu Partner->Setup Menu.
- (*8) = Screens go under the 'Mailing-related' heading in the Menu Partner ->Setup Menu (doesn't exist yet).
- (*9) = for the RadioButton group, see reference implementation in:
U:\openpetraorg\csharp\ICT\Petra\Client\lib\MFinance\gui\APPayment.yaml
- (*10) = This screen features an 'Unassignable' CheckBox and a related 'Date' TextBox. Please have a look at the following example screen:
U:\openpetraorg\csharp\ICT\Petra\Client\lib\MPersonnel\gui\setup\AbilityAreaSetup.yaml U:\openpetraorg\csharp\ICT\Petra\Client\lib\MPersonnel\gui\setup\AbilityAreaSetup.ManualCode.cs
Take note especially of the Method 'EnableDisableUnassignableDate' in the ManualCode file. You need to take this Method over into your screen to have the 'Date' TextBox enabled/disabled and cleared appropriately (be sure to run the Generator afterwards to have it 'wired up').
- (*A1) = '
p_publication_cost_n' and 'p_postage_cost_n' are numeric DB fields. To display them in decimal format with two decimal places on the screen, set the Attribute '{Format=Decimal}' on their TextBox Controls. - (*A2) = '
p_publication_code_c' should be displayed as a ComboBox. The value for the 'List' Attribute is 'PublicationList'. 'p_currency_code_c' should also be displayed as a ComboBox. The value for the 'List' Attribute is 'CurrencyCodeList'. - (*A3) = only put the following DB fields on the screen: '
p_mailing_code_c', 'p_mailing_description_c', 'p_mailing_date_d' and 'p_mailing_cost_n'. - (*A4) = '
p_mailing_cost_n' is a numeric DB field. To display it in decimal format with two decimal places on the screen, set the Attribute '{Format=Decimal}' on its TextBox Controls. - (*A5) = '
a_from_currency_code_c' and 'a_to_currency_code_c' should be displayed as a ComboBox. The value for the 'List' Attribute of both is 'CurrencyCodeList'. - (*A6) = '
a_time_effective_from_i' should be on the screen, but appear disabled since this will be set automatically by the system (at a future point). To achieve the disabling, set the Attribute '{Enabled=false}' on that TextBox. - (*A7) = '
a_rate_of_exchange_n' is a numeric DB field. To display it in decimal format with ten decimal places on the screen, set the Attribute '{Format=Decimal(10)}' on its TextBox Controls. - (*A8) = This screen needs a set of two read-only TextBox Controls in a separate Panel in the last Row to show the conversion rate between the two currencies selected. The content of those TextBox Controls can only be calculated on-the-fly (which you don't need to do). So please add the following:
Row0of separate Panel: read-only TextBox, 'Label' Attribute set to '1 xxx =';Row1of separate Panel: read-only TextBox, 'Label' Attribute set to '1 ='. To achieve the read-only effect, set the Attribute 'ReadOnly: true' on both TextBoxes! - (*A9) = Put the three Flags '
a_trust_flag_l', 'a_tax_rebate_flag_l' and 'a_recurring_method_flag_l' in one Row and the 'a_active_l' Flag in a separate Row. - (*A13) = This screen needs a set of two RadioButtons (a 'RadioButton group'), labelled 'Short Form' and 'Long Form'. The Group itself should be labelled 'Form Type'. The values come from the DB field '
pt_app_form_type_c'. If its value is 'SHORT FORM', 'Short Form' should be 'pressed', if its value is 'LONG FORM', 'Long Form' should be 'pressed'. To achieve this, see the implementation hint mentioned in (*9). - (*A14) = This screen needs a set of four RadioButtons (a 'RadioButton group'), labelled 'Long Application', 'Short Application', 'Both Applications' and 'NONE'. The Group itself should be labelled 'Application Form Used By'. The values come from the DB field '
pt_app_form_type_c'. If its value is 'Long App', 'Long Application' should be 'pressed', if its value is 'Short App', 'Short Application' should be 'pressed', if its value is 'Both Apps', 'Both Applications' should be 'pressed', if its value is 'NONE', 'NONE' should be 'pressed'. To achieve this, see the implementation hint mentioned in (*9). - (*A15) = '
pt_pre_congress_l', 'pt_conference_l' and 'pt_xyz_tbd_l' should be put in a GroupBox which occupies a whole Row. The GroupBox's Label should be 'Can be assigned as…'. 'pt_xyz_tbd_l' should be set apart from the other two CheckBoxes so it is clear to the user that the first two are related, whereas 'pt_xyz_tbd_l' is something different. (You could achieve this by specifying custom 'ColWidth' settings within a Grid Layout inside the GroupBox.) - (*A16) = The other two Booleans, '
pt_discounted_l' and 'pt_participant_l' should go in a separate Row (outside the GroupBox) and be labeled 'Discounted Fees' and 'Included in Participants', respectively. - (*A17) = '
pm_doc_category_c' should be displayed as a ComboBox. The value for the 'List' Attribute is 'DocumentTypeCategoryList'.
Dealing With Errors When Saving Data
If you find that you get an error message when trying to save changed data in any Maintain Table Screen, have a look in the Client Log file to see the actual exception (at the very end of the file). The most common cause of getting a problem at that point is that a certain field that is specified in the DB is not on the screen, and that DB field has the Constraint 'NOT NULL'. This will prevent saving, as openPETRA doesn't assign anything, not even NULL automatically to such fields, since they are not on the screen. The solution for that is to have a Method called 'GetDetailDataFromControlsManual' in the ManualCode.cs file. You can find an example implementation for it in the file U:\openpetraorg\csharp\ICT\Petra\Client\lib\MPersonnel\gui\setup\AbilityAreaSetup.ManualCode.cs.
If this is not applicable or still doesn't solve the problem of not being able to save changed data, ask ChristianK, who should be able to help you.
Approval of Functionality and Program Code
- Demonstrate the new Maintain Table screen in openPETRA.
- Adding of new values needs to work.
- Changing of existing values needs to work.
- If ComboBoxes are used in the screen: ComboBoxes need to show correct values.
- Formatting needs to be correct in the Grid Columns and in the data entry fields.
- Data in all the fields needs to be saved and retrieved correctly.
- Screen Layout needs to conform to the general layout scheme of Maintain Table screens (both in the Grid and the Details sections).
- Show the screen that you took in step 'Choosing a similar, existing Maintain Tables' (and possibly some other screens with somewhat similar data entry requirements) to ChristianK and Prof. Nurkkala and explain why you chose the layout you have chosen for the new screen.
- A check will be done to see if the instructions in the 'Comment' column of the table above were followed.
- The program code in the *.ManualCode.cs will be reviewed by ChristianK and Prof. Nurkkala.